A blog by Andy Pearson
5th April 2010 at 16:27
Now for Internet Explorer
One of the key things I wanted to do when it came to redesigning this site was simple: Have Fun. Luckily, I had a blast, and have ended up with something I am truly proud of. Having fun as a target meant one thing was completely out of the question and that was testing in Microsoft's Internet Explorer.
At work, I simply don't have that luxury, but here on my own personal project anything goes, so it was totally reasonable to ignore a whole range of browsers. As it turns out, only 10% of the first months users were using Internet Explorer, though that subset of visitors does have the highest bounce rate.
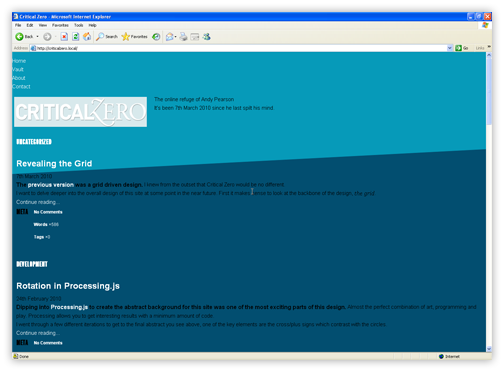
Here's what the site looked like in Internet Explorer 6 prior to making any changes. I think you'll agree, not pretty. No wonder IE users didn't stick around.

VMWare Fusion
During my current development workflow I use MAMP locally on my Mac and then use Capistrano to deploy changes to the production server. I also use VMware Fusion to test IE, I have three virtual machines, one each for IE6, IE7 and IE8.
By default, VMware instances can't "see" the MAMP server so I had a look around and followed most of this handy tutorial by Sean Sperte. Although the setup hasn't killed anything yet it has made testing IE a cinch.
HTML5
Internet Explorer does not play nice with any of the new HTML5 semantic elements, which means that any CSS rules applied to them will be ignored. Thankfully this has already been solved by a number of clever people and I went for the aptly named HTML5 Enabling Script put together by Remy Sharp.
In one hit this solved most of the problems, so I only had a little bit of tidying up todo. Unfortunately this solution is only going to work if Javascript is enabled but it's a small price to pay if I am still having fun.
IE Only CSS
I went with a single IE only CSS file served using a <!--[if IE]> conditional comment. Below are some highlights, if you can call them that.
rgba
I used a lot of rgba() in this design as it meant I could create borders quickly and easily without having to dip into Photoshop to pick colours.
One quirk I did notice is that rgba() seems to affect border definitions which use the short-hand syntax and means you can't override them with another short-hand definition. The only place I needed to work around this was on the standard anchor styling, so I had to fall back to the long hand.
Drew wrote previously about using rgba so go and have a read if you want to learn more.
Canvas Background
For the time being Internet Explorer is getting a simple display:none on the div that holds the abstract Processing.js canvas.
PNG
The design uses transparent PNG files in a couple of places, but it was pretty trivial to recreate them as GIFs and serve them to IE6 using the trusty * html hack.
Jumping
The bane of my IE life, I seem to have a knack for creating rendering issues that seem to snap into place when you roll over a link in Internet Explorer. The cousin of the IE/Win Guillotine Bug, these jumps don't cut off any content but do shift and redraw when a :hover occurs.
Fixing these problems usually requires a lot of trial and error, and some patented "crazy debugging background colours and borders".
Result
You can see the full IE Only CSS file if you want to have a closer look at what I needed to tweak, it's vaguely commented and if you have any questions fire away in the comments.
After only a couple of hours the site is now looking pretty reasonable.

Finally
My initial intention was to go through and fix every little thing, redefine every rgba() colour, sort every little bug and get it perfect, even in Internet Explorer.
But then I thought, do websites need to look exactly the same in every browser?
Exactly.
